Sass Nedir? Sass Nasıl Kullanılır?
Sass, CSS formatına dönüştürülebilen bir biçim şablon dilidir. Bu yazımda Sass'ın ne olduğunu ve nasıl kullanıldığını detaylıca anlattım.
Sass Nedir?
Sass, CSS formatına dönüştürülebilen bir biçim şablon dilidir. Sass dili CSS’e çok benzemektedir. Sass ile değişken, koşul, döngü, fonksiyon vb. gibi programlamaya özgü yöntemleri CSS içinde kullanabiliyoruz. Sass ile yazılan kodları, derleyerek CSS’e çevirmek gerekiyor. Bunun için birçok yöntem bulunmakta. Konsolda sass komutunu kullanarak derleme yapabilirsiniz. Veya Gulp, Webpack vs. kullanarak derleme işleminizi gerçekleştirebilirsiniz. Ben Visual Studio’ya yüklediğim eklentiyi kullanarak derleme işlemini gerçekleştiriyorum.
Sass Nasıl Kullanılır?
Sass kullanımını örnekleriyle size göstereceğim. Yazıda Visual Studio üzerinden nasıl kullanıldığını anlatacağım. Ayrıca .scss formatını kullanacağım. SCSS, CSS yazar gibi yazmanızı sağlıyor. Daha fazla detay için kendi sitesindeki şu sayfayı inceleyebilirsiniz. Öncelikle Visual Studio’ya, Web Compiler eklentisini kurun. Sonrasında proje klasöründe “.scss” formatında bir dosya oluşturun. Bu dosyaya kod yazıp kaydettiğimiz zaman, yüklediğimiz eklenti sayesinde otomatik olarak derleme yapılıyor ve .css, min.css dosyaları oluşturuluyor. Siz, HTML’de CSS dosya yolu olarak bu oluşturulan CSS dosyalarından birini yazın. Şimdi nasıl yazıldığını inceleyelim:
Değişkenler
1
2
3
4
$brand-color: red;
h1 {
color: $brand-color;
}
Color parametresine $brand-color değişkenini atadık. Tüm h1 etiketli başlıklar kırmızı renk oldu.
Mixin
Mixin, Sass kullanırken yazdığımız fonksiyonlara verilen isimdir. Kullanımı aşağıdaki gibidir:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
@mixin standard-button($background-color) {
font-size: $button-font-size;
width: $button-width;
padding: $button-padding;
color: $button-text-color;
background-color: $background-color;
}
@mixin border-radius-vendor($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
}
.primary-button {
@include standard-button($brand-color);
@include border-radius-vendor(20px);
}
.primary-button sınıfına 2 adet fonksiyon ekledik. Birinde parametre olarak background-color ekledik. Diğerinde 20px ekledik.
İç içe Kullanım
1
2
3
4
5
6
7
// CSS
nav { }
nav ul { }
// SASS
nav {
ul { }
}
Diğer kullanımı da şu şekilde:
1
2
3
4
5
6
7
// CSS
nav { }
nav > ul { }
// SASS
nav {
> ul { }
}
:focus, :hover gibi özellikleri kullanırken başına “&” karakterini ekleyerek yazabilirsiniz:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// CSS
.button {
background-color: red;
}
.button:hover {
background-color: blue;
}
// SASS
.button {
background-color: red;
&:hover {
background-color: blue;
}
}
Eğer elinizde “button” ve “button-danger” isimli iki sınıfınız varsa şu şekilde yazabilirsiniz:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// CSS
.button {
background-color: blue;
}
.button-danger {
background-color: red;
}
// SASS
.button {
background-color: blue;
&-danger {
background-color: red;
}
}
Çoklu Stil Dosyaları
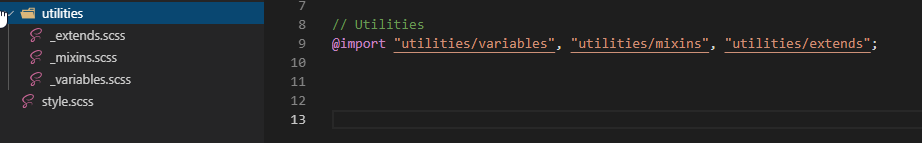
Yazdığınız Sass kodunu parçalara bölebilirsiniz. Aşağıdaki örnekte gördüğünüz gibi değişkenleri ve mixin’leri farklı dosyalara koydum. style.scss dosyasının içinde @import ile bu dosyaları gösterdim. Dikkat etmeniz gereken 2 nokta var. Birincisi, çağırdınız dosyaların isimlerinin başına alt çizgi “_” eklemeyi unutmayın. Yani _variables.scss, _mixins.scss olarak kaydedin. İkincisi, style.scss dosyasında @import ile dosyaları gösterirken isimlerini alt çizgisiz yazın.
@extend Kullanımı
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
.button {
color: wheat;
text-align: center;
}
.yes {
@extend .button;
background-color: green;
}
.no {
@extend .button;
background-color: red;
}
.cancel {
@extend .button;
background-color: brown;
}
HTML içinde butonunun sınıfları içerisine class=”button yes” yazmak yerine, sadece class=”yes” yazarsak, hem button‘ın özellikleri, hem de yes‘in özellikleri olur.
Yorum Satırları
1
2
// Bu şekilde yorum satırı yazabilirsiniz.
/* Ya da bu şekilde yorum yazabilirsiniz. */
Hatalar
@debug ve @warn kullanarak debug veya uyarı mesajı yazdırabilirsiniz.
1
2
$brand-color: red;
@debug total width $brand-color;
Matematik İşlemleri
1
2
3
4
5
6
7
$total-pixel-width: 1000px - 200px;
$number-of-columns: 2 * 2 - 1;
$col-width: $total-pixel-width / $number-of-columns;
.column {
width: $col-width;
height: (400px / 2);
}
Liste Fonksiyonları
length()
Listenin eleman sayısını döndürür.
1
2
$space-delimited-list: 10px 20px 30px 40px;
@debug length is length($space-delimited-list);
nth()
Listeden istediğiniz sıradaki elemanı döndürür.
1
2
$comma-seperated-list: #ffa752, #52ff90, #fd52ff;
@debug 2nd item is nth($comma-seperated-list, 2);
join()
Listeleri birleştirir.
1
2
3
4
$space-delimited-list: 10px 20px 30px 40px;
$another-space-delimited-list: 50px 60px 70px 80px;
$joined: join($space-delimited-list, $another-space-delimited-list);
@debug joined list $joined;
append()
Listeye ekleme yapar.
1
2
3
$comma-seperated-list: #ffa752, #52ff90, #fd52ff;
$comma-seperated-list: append($comma-seperated-list, blue);
@debug appended list $comma-seperated-list;
index()
Belirtilen elemanın sırasını döndürür.
1
@debug index of blue index($comma-seperated-list, blue);
Mixin İçinde @content Kullanımı
@content yazdığımız yere, mixin kullanırken eklediğimiz her özellik eklenir. Aşağıda Scss ve CSS karşılaştırmasına bakabilirsiniz.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
// SCSS
@mixin screen-media($width) {
@media screen and (max-width: $width) {
@content;
}
}
aside {
width: 200px;
float: left;
background-color: red;
@include screen-media(400px) {
display: none;
visibility: collapse;
}
@include screen-media(700px) {
background-color: green;
}
}
// CSS
aside {
width: 200px;
float: left;
background-color: red;
}
@media screen and (max-width: 400px) {
aside {
display: none;
visibility: collapse;
}
}
@media screen and (max-width: 700px) {
aside {
background-color: green;
}
}
Mixin İçinde Çoklu Parametre Kullanımı
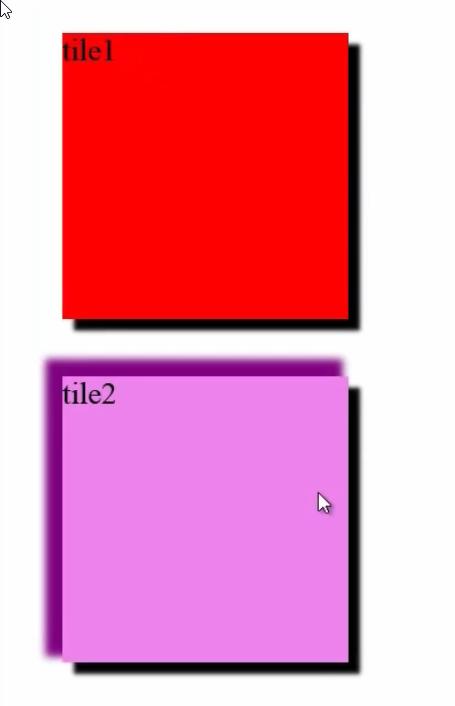
C#’taki params gibi, mixin’e birden fazla parametre girmek mümkün.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
@mixin shadow($shadows...) {
box-shadow: $shadows;
}
#tile1 {
@extend .tile;
background-color: red;
// pass a single value
@include shadow(10px 10px 5px black);
}
#tile2 {
@extend .tile;
background-color: violet;
@include shadow(10px 10px 5px black, -10px -10px 10px 5px purple);
}
Renk Fonksiyonları
Tüm renk fonksiyonlarını kendi sitesinden inceleyebilirsiniz. Aşağıda lighten() ve darken() fonksiyonlarını gösterdim.
1
2
3
4
5
6
7
8
9
$root-color: #0099ff;
// Rengi %35 açıklaştırıyor
body {
background-color: lighten($root-color, 35%);
}
// Rengi %45 koyulaştırıyor
h1 {
background-color: darken($root-color, 45%);
}
If - Else Kullanımı
Örnekte gördüğünüz gibi parametreye göre değişen bir kod yapısı var.
1
2
3
4
5
6
7
8
9
10
11
12
@mixin mediaQuery($break) {
$value: map-get($breakpoints, $break);
@if $break == "lg" {
@media (min-width: $value) {
@content;
}
} @else {
@media (max-width: $value) {
@content;
}
}
}
For Döngüsü Kullanımı
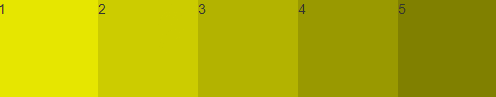
Aşağıdaki örnekte 5 adet farklı renkte div’in for döngüsüyle nasıl oluşturulduğunu görüyoruz. Ayrıca @extend kullanımının diğer bir şeklini de (% karakteri) kodlarda görebilirsiniz.
1
2
3
4
5
6
7
8
9
10
11
$tile-size: 100px;
%tile {
width: $tile-size;
height: $tile-size;
}
@for $i from 1 through 5 {
#tile-#{$i} {
@extend %tile;
background-color: darken(yellow, $i * 5);
}
}
Each Döngüsü Kullanımı
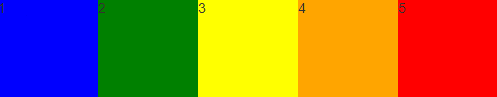
Each döngüsünün kullanımı, C#’taki foreach döngüsü gibi. Bir listenin elemanlarını döndürmek istediğiniz zaman kullanabilirsiniz.
1
2
3
4
5
6
7
8
9
10
11
12
13
$tile-size: 100px;
$tile-colors: blue, green, yellow, orange, red;
%tile {
width: $tile-size;
height: $tile-size;
}
@each $color in $tile-colors {
$i: index($tile-colors, $color);
#tile-#{$i} {
@extend %tile;
background-color: $color;
}
}
Map Kullanımı
Map, key ve value barındıran bir listedir. Aşağıdaki $team-colors, bir map örneğidir. Kodun en altında map-get() metodu var. Bu metot ile value döndürülebiliyor.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
$tile-size: 100px;
$team-colors: (
turkey: red,
australia: orange
);
%tile {
width: $tile-size;
height: $tile-size;
}
@each $team, $color in $team-colors {
##{$team} {
@extend %tile;
background-color: $color;
}
}
@debug Turkey color is map-get($team-colors, turkey);
Nested Properties Kullanımı
font-family, font-size gibi “-“ işaretinden öncesi aynı olan özellikler için aşağıdaki gibi tanımlama yapabilirsiniz.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// CSS
body {
font-family: Arial;
font-size: 40pt;
font-weight: bold;
}
// Sass
body {
font: {
family: Arial;
size: 40pt;
weight: bold;
}
}
Kaynaklar
Bu yazıyı hazırlarken Pluralsight’ın Simplifying CSS in Visual Studio With Sass isimli kursundan ve Sass’ın kendi sitesinden faydalandım.
Programlama üzerine paylaştığım diğer yazılara bu linkten ulaşabilirsiniz.