Flutter ile Merhaba Dünya Uygulaması
Flutter yazı serime bu paylaşımımla devam ediyorum. Flutter ile Merhaba Dünya uygulaması yaptım ve detaylarını sizlerle paylaştım.
Flutter ile Merhaba Dünya Uygulaması yaparken, kod yapısına biraz aşinalık kazanacağız. Proje klasörünün oluşturulacağı konumda aşağıdaki kodu çalıştırıyoruz:
1
flutter create proje_ismi
Yüklemelerden sonra proje klasörlerini incelediğimizde, hem Android hem de iOS için klasörler oluşturulduğunu görüyoruz. Şimdilik bizim bu kısımlarla bir ilgimiz yok. Flutter uygulamamıza, lib klasöründeki main.dart dosyasını düzenleyerek başlayacağız. main.dart dosyasını temizleyip aşağıdaki kodu yapıştıralım:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.cyan),
home: Scaffold(
backgroundColor: Colors.cyan[50],
appBar: AppBar(
title: Center(child: Text("Hello World")),
),
floatingActionButton: FloatingActionButton(
onPressed: printHelloWorld,
child: Icon(Icons.print),
),
),
);
}
}
void printHelloWorld() {
print("Hello World!");
}
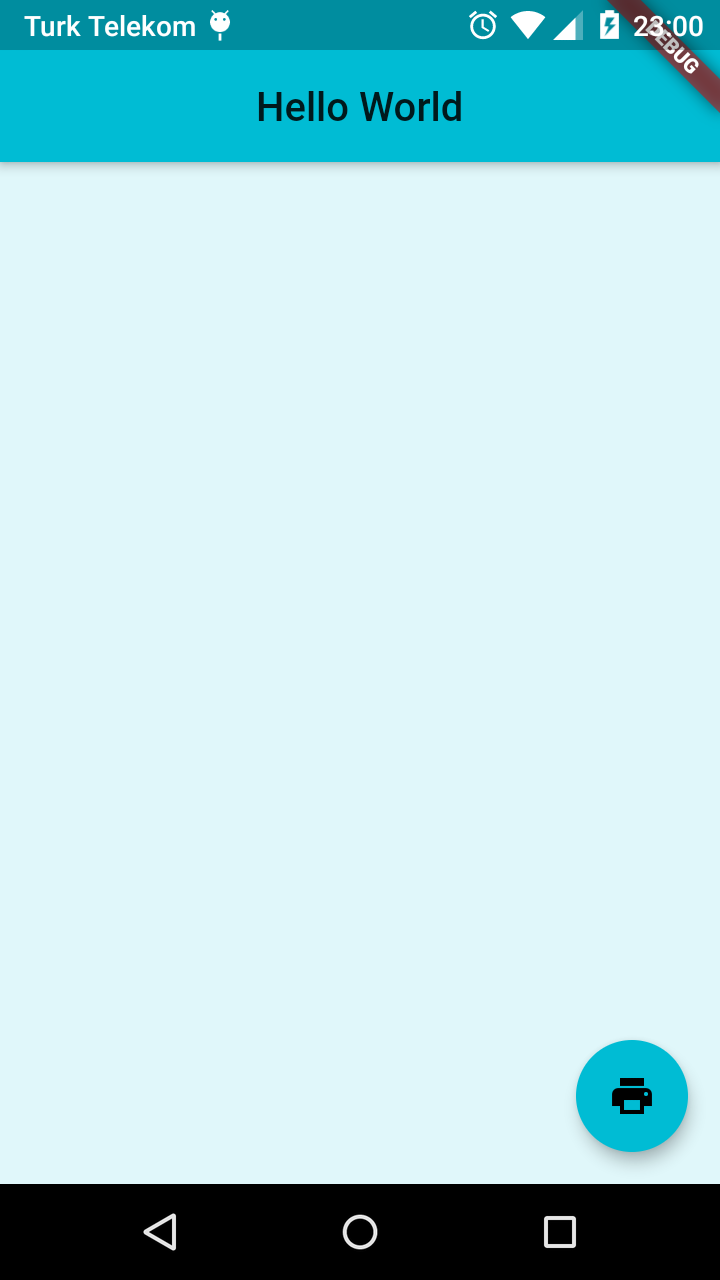
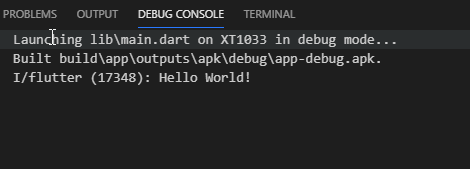
Ardından debug yapalım. Uygulama açılınca sağ alttaki butona basalım. Butona bastıktan sonra, Debug Console’da resimdeki gibi “Hello World!” yazısını görüyoruz.
floatingActionButton‘ın onPressed özelliğine printHelloWorld fonksiyonunu yazdık. Bu sayede her butona basışımızda printHelloWorld fonksiyonu çalıştırılıyor.
Eğer Flutter ile ilgili daha detaylı bilgi almak isterseniz, Flutter Nedir? ve Flutter Kurulumu başlıklı yazılarımı inceleyebilirsiniz. Proje klasörüne GitHub sayfamdan ulaşabilirsiniz.